Rubric:
Link to my rubric:
https://docs.google.com/spreadsheets/d/1ASKRADgEK1uAxHqrekpmUrZuEH-cLdw9k6RqDN6oaBc/edit#gid=0
Code
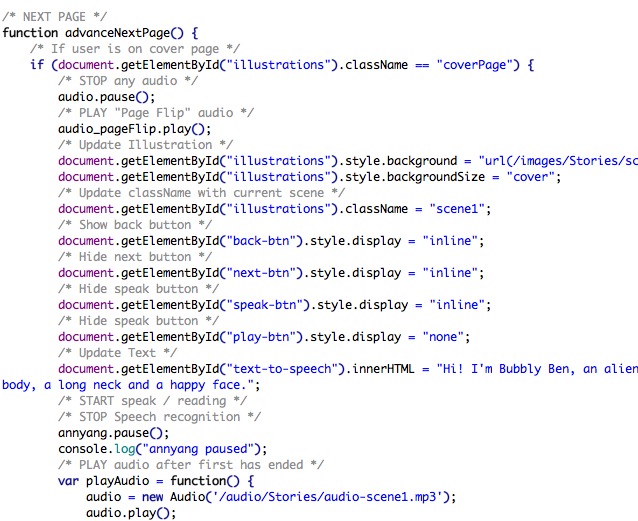
Readability (5): Code is readable due to consistent indenting and spacing. Comments are used to structure files and document purposes of functions.


Functionality
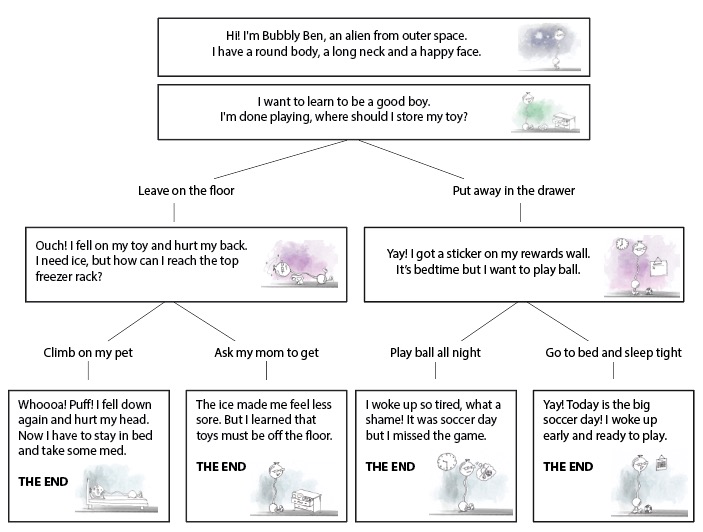
Multiple-ending options (30): The book offers 4 multiple endings.

Visual (20): There are graphics illustrating the story. Visuals (images and graphics) fit on-screen, are related to the story and are present throughout all sections of the book.




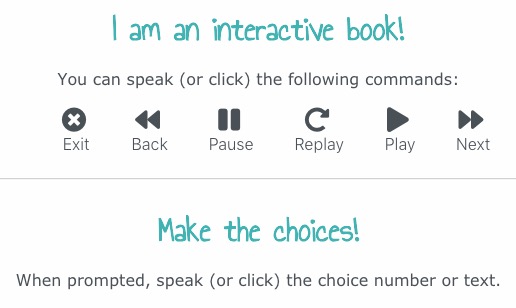
Voice Commands (50): Once inside the book, user can navigate the book using voice commands, if he/she chooses to do so.
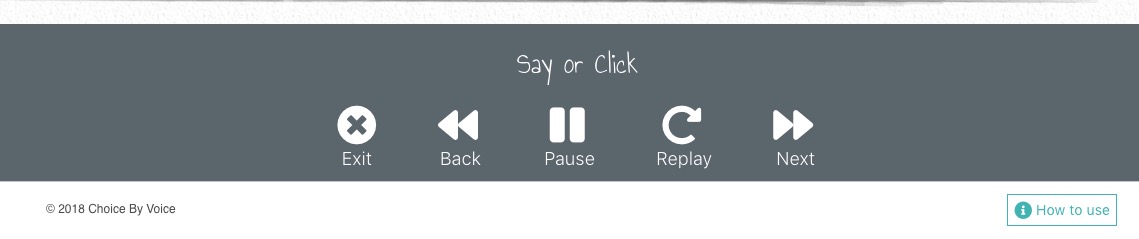
Controls (30): Users can control the story (advance to next screen, or go back to previous screen) at their own pace. They can replay story audio. Users can exit/leave the book at any time.

Audio and Text (20): Audio is clear (without any conflicting/loud noises). Words are grammatically correct. Text and audio are synced and show at the same time.
Sample audios:
Usability
WCAG 2.0 https://www.w3.org/WAI/WCAG20/quickref/ (5): User interface (UI) and its components meet some WCGA 2.0 standards.
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose…
√ Text is always present with images (illustrations)

Captions are provided for all prerecorded audio content in synchronized media.
√ Text (caption) is always present while audio is being played (narration).
Captions are provided for all live audio content in synchronized media.
√ Text (caption) is synchronized with audio. When text change, audio change.
If any audio on a Web page plays automatically for more than 3 seconds, either a mechanism is available to pause or stop the audio, or a mechanism is available to control audio volume independently from the overall system volume level.
√ Pause button was added. Also, the audio was programmed to stop when the user says any command such as Next, Back, Exit, etc. Thus the audio never overlaps.
Consistency (10): UI is consistent in layout and style throughout. Texts, fonts, colors, hyperlinks and buttons are consistent as well as its placements.




Navigation (10): Navigation is separate from content and located in a visible area. Navigation is always present on all screens.